Lanjut dari tulisan pertama mengenai PHP Datatable Server Side Processing Script. Kali ini akan membahas cara menambahkan filter pada grid table yang kita punya.
Chaining kalau diartikan secara sederhana adalah pengambilan data berurutan dari umum ke spesifik.
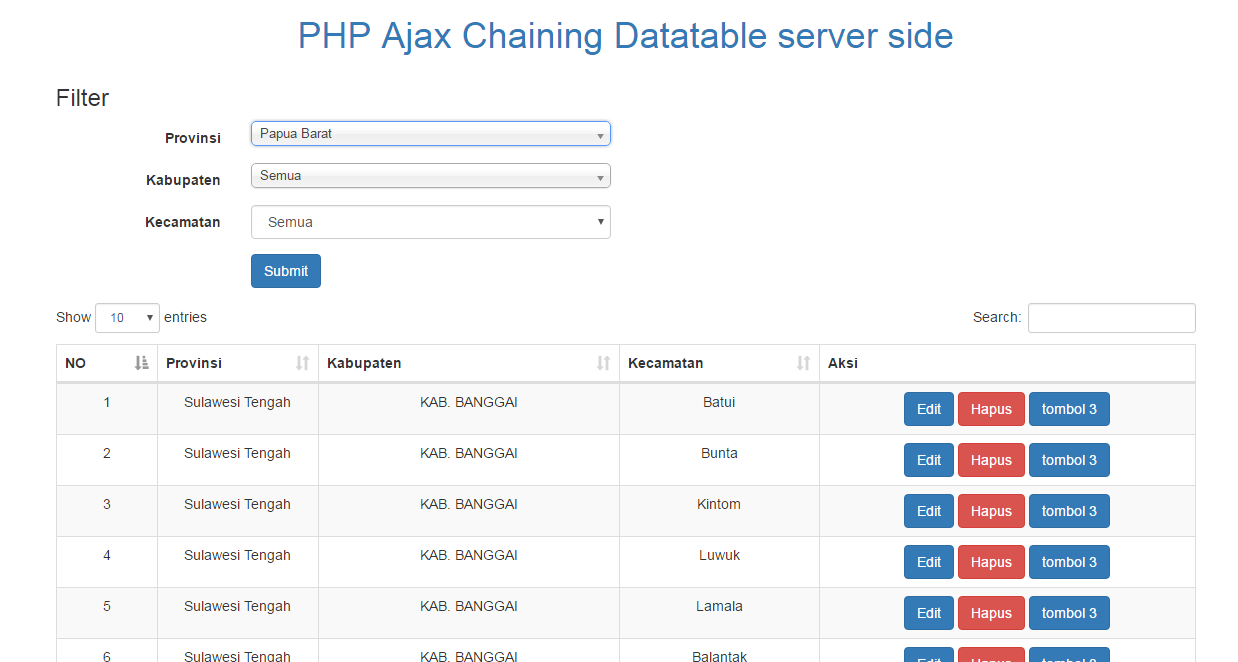
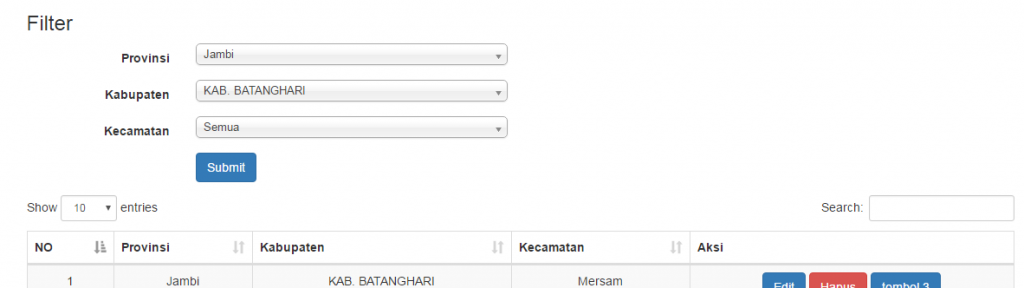
Misal kita punya table data dengan kasus kemarin yakni menampilkan data provinsi kabupaten dan kecamatan. Nah Bagaimana caranya kita bisa mengirim filter misalnya tampilkan data hanya dari provinsi jawabarat saja, kemudian lebih spesifik dari kabupaten bandung saja.
Gambarnya seperti ini
Kali ini kita akan menggunakan tambahan satu jquery library yakni jquery chosen. Library ini digunakan untuk merubah element select menjadi searchable alias kita bisa melakukan pencarian data dari element select tersebut.
Untuk library DTable.php, saya melakukan perubahan yakni menambahkan prepared statement untuk request post. Kalau sebelumnya hanya request search data saja yang di filter ke prepared statement. Sekarang request lain bisa dibuat prepared statement supaya resiko akan sql injection bisa dihindari. jadi pastikan temen – temen melakukan cara seperti yang saya contohkan.
Untuk memudahkan dalam update code, sebaiknya temen – temen clone saja library ini dari github saya, jadi ketika ada update tinggal lakukan pull code https://github.com/wildantea/php-pdo-datatable-server-side-class
Langsung saja kita mulai :
Library tambahan yang dibutuhkan
Struktur file
kita akan membuat file baru yakni, chain.php data_chain.php, data_kabupaten.php dan data_kecamatan.php
chain.php
file chain .php adalah file utama untuk grid data, Saya sudah commenting codenya jadi bisa dengan mudah diikuti. Intinya yang membedakan dari tulisan sebelumnya untuk file utama ini adalah; file chain.php ini secara umum berisi action jquery untuk mengambil data filter provinsi, kabupaten dan kecamatan kemudian ketika tombol submit filter di klik, destroy atau hancurkan datatable dengan perintah destroy, lalu data provinsi, kabupaten, dan kecamatan akan dikirim dengan ajax post ke file data_chain.php .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 |
<?php //include config database include "lib/config.php";?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>PHP Ajax Chaining Datatable server side </title> <style type="text/css"> /* centered columns styles */ .row-centered { text-align:center; } .col-centered { display:inline-block; float:none; /* reset the text-align */ text-align:left; /* inline-block space fix */ margin-right:-4px; } </style> <!-- Bootstrap --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <!-- Datatable css --> <link href="assets/css/dataTables.bootstrap.css" rel="stylesheet"> <!-- library chosen untuk merubah select biasa jadi searchable --> <link href="assets/css/chosen.css" rel="stylesheet"> </head> <body> <!-- Page Content --> <div class="container"> <!-- Heading Row --> <div class="row row-centered"> <h1>PHP Ajax Chaining Datatable server side</h1> </div> <div class="row"> <div class="col-md-12"> <div class="box box-danger"> <div class="box-header with-border"> <h3 class="box-title">Filter</h3> </div> <div class="box-body"> <form class="form-horizontal"> <div class="form-group"> <label for="Provinsi" class="control-label col-lg-2">Provinsi</label> <div class="col-lg-4"> <select id="provinsi" class="form-control chzn-select" tabindex="2"> <option value="all">Semua</option> <?php //ambil data provinsi dari table provinsi $data = $db->fetch_all("provinsi"); //lakukan looping data foreach ($data as $isi) { echo "<option value='$isi->id_prov'>$isi->nama_prov</option>"; } ?> </select> </div> </div><!-- /.form-group --> <div class="form-group"> <label for="kabupaten" class="control-label col-lg-2">Kabupaten</label> <div class="col-lg-4"> <select id="kabupaten" class="form-control chzn-select" tabindex="2"> <option value="all">Semua</option> </select> </div> </div><!-- /.form-group --> <div class="form-group"> <label for="kecamatan" class="control-label col-lg-2">Kecamatan</label> <div class="col-lg-4"> <select class="form-control" id="kecamatan"> <option value="all">Semua</option> </select> </div> </div><!-- /.form-group --> <div class="form-group"> <label for="tags" class="control-label col-lg-2"> </label> <div class="col-lg-10"> <span id="kirim_filter" class="btn btn-primary btn-flat">Submit</span> </div> </div><!-- /.form-group --> </form> </div> <!-- /.box-body --> </div> </div> </div> <!-- Heading Row --> <div class="row row-centered"> <div class="col-md-12"> <table id="contoh" class="table table-striped table-bordered" cellspacing="0" width="100%"> <thead> <tr> <th>NO</th> <th>Provinsi</th> <th>Kabupaten</th> <th>Kecamatan</th> <th>Aksi</th> </tr> </thead> <tbody> </tbody> </table> </div> </div> </div> <p><a href="http://wildantea.com">Main BLog</a></p> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="assets/js/jquery-1.12.0.min.js"></script> <!-- datatables js --> <script src="assets/js/jquery.dataTables.min.js"></script> <script src="assets/js/dataTables.bootstrap.min.js"></script> <!-- library select2 untuk merubah select biasa jadi searchable --> <script src="assets/js/chosen.jquery.min.js"></script> <!-- let's begin the script --> <script type="text/javascript"> //inisialisasi library chosen untuk mengubah element select provinsi jadi searchablee $("#provinsi").chosen(); //jika select provinsi di pilih, maka lakukan ajax untuk mengambil data kabupaten dan masukan ke id #kabupaten atau ke select kabupaten $('#provinsi').on('change', function() { //ambil value provinsi terpilih simpan ke variable id_provinsi = $(this).val(); //ubah select kabupate jadi chosen select searchable $("#kabupaten").chosen(); $.ajax({ url : "data_kabupaten.php", type : "post", //kirim id provinsi ke file data_kabupaten.php, sesuai provinsi yang dipilih data : {id_provinsi : id_provinsi }, success : function(data) { //write data kabupaten ke id atau ke select kabupaten $("#kabupaten").html(data); //update chosen data $("#kabupaten").trigger('chosen:updated'); //reset select kecamatan untuk mengosongkan data $("#kecamatan").chosen("destroy"); //set default kecamatan ke selected semua $("#kecamatan").html('<option value="all">Semua</option>'); } }); }); //jika select kabupaten di pilih, maka lakukan ajax untuk mengambil data kecamatan dan masukan ke id #kecamatan atau ke select kecamatan $('#kabupaten').on('change', function() { //ambil value kabupaten terpilih simpan ke variable id_kabupaten = $(this).val(); //ubah select kecamatan jadi chosen select searchable $("#kecamatan").chosen(); $.ajax({ url : "data_kecamatan.php", type : "post", //kirim id id_kabupaten ke file data_kecamatan.php, sesuai Kabupaten yang dipilih data : {id_kabupaten : id_kabupaten }, success : function(data) { //write data kabupaten ke id atau ke select kabupaten $("#kecamatan").html(data); $("#kecamatan").trigger('chosen:updated'); } }); }); //simpan datatable ke variable dataTable, var dataTable = $("#contoh").dataTable({ 'bProcessing': true, 'bServerSide': true, //disable order dan searching pada tombol aksi "columnDefs": [ { "targets": [0,4], "orderable": false, "searchable": false } ], "ajax":{ url :"data_chain.php", type: "post", // method , by default get //bisa kirim data ke server /*data: function ( d ) { d.jurusan = "3223"; },*/ error: function (xhr, error, thrown) { console.log(xhr); } }, }); //jika klik filter di submit $('#kirim_filter').on('click', function() { //destory datatable dataTable.fnDestroy(); //inisialiasi kembali datatable dengan data baru dari server $("#contoh").dataTable({ 'bProcessing': true, 'bServerSide': true, //disable order dan searching pada tombol aksi "columnDefs": [ { "targets": [0,4], "orderable": false, "searchable": false } ], "ajax":{ url :"data_chain.php", type: "post", // method , by default get //bisa kirim data ke server data: function ( d ) { //ambil value select provinsi terpilih dan kirim ke data.php d.provinsi = $("#provinsi").val(); //ambil value select kabupaten terpilih dan kirim ke data.php d.kabupaten = $("#kabupaten").val(); //ambil value select kecamatan terpilih dan kirim ke data.php d.kecamatan = $("#kecamatan").val(); }, error: function (xhr, error, thrown) { console.log(xhr); } }, }); }); </script> </body> </html> |
data_chain.php
File ini untuk menghandle request ajax dari file chain.php. Terlihat di code ada logic untuk menangkap request post yang dikirim yang akan dijadikan condition untuk query.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
<?php session_start(); include "lib/config.php"; //kolom apa saja yang akan ditampilkan $columns = array( 'nama_prov', 'nama_kab', 'nama_kec', 'id_kec', ); //jika ada request filter if (isset($_POST['provinsi'])) { $prepared_data = array(); if ($_POST['provinsi']=='all') { $provinsi = ''; } else { //kondisi jika ada provinsi yang dipilih $provinsi = "where provinsi.id_prov=?"; //untuk keamanan data gunakan prepared statement $prepare_provinsi = array('provinsi.id_prov' => $_POST['provinsi']); $prepared_data = array_merge($prepared_data,$prepare_provinsi); } if ($_POST['kabupaten']=='all') { $kabupaten = ''; } else { //kondisi jika ada kabupaten yang dipilih $kabupaten = "and kabupaten.id_kab=?"; //untuk keamanan data gunakan prepared statement $prepare_kabupaten = array('kabupaten.id_kab' => $_POST['kabupaten']); $prepared_data = array_merge($prepared_data,$prepare_kabupaten); } if ($_POST['kecamatan']=='all') { $kecamatan = ''; } else { //kondisi jika ada kecamatan yang dipilih $kecamatan = " and kecamatan.id_kec=?"; //untuk keamanan data gunakan prepared statement $prepare_kecamatan = array('kecamatan.id_kec' => $_POST['kecamatan']); $prepared_data = array_merge($prepared_data,$prepare_kecamatan); } //lakukan query dengan filter yang dipilih $query = $datatable->get_custom("select provinsi.nama_prov,kabupaten.nama_kab, kecamatan.nama_kec,id_kec from provinsi inner join kabupaten on provinsi.id_prov=kabupaten.id_prov inner join kecamatan on kabupaten.id_kab=kecamatan.id_kab $provinsi $kabupaten $kecamatan ",$columns,$prepared_data); } else { //lakukan query data dari 3 table dengan inner join $query = $datatable->get_custom("select provinsi.nama_prov,kabupaten.nama_kab, kecamatan.nama_kec,id_kec from provinsi inner join kabupaten on provinsi.id_prov=kabupaten.id_prov inner join kecamatan on kabupaten.id_kab=kecamatan.id_kab",$columns); } //buat inisialisasi array data $data = array(); $i=1; foreach ($query as $value) { //array sementara data $ResultData = array(); //set kolom pertama sebagai nomor //panggih method $numbering dengan parameter variable $i diatas $ResultData[] = $datatable->number($i); //masukan data ke array sesuai kolom table $ResultData[] = $value->nama_prov; $ResultData[] = $value->nama_kab; $ResultData[] = $value->nama_kec; //bisa juga pake logic misal jika value tertentu maka outputnya //kita bisa buat tombol untuk keperluan edit, delete, dll, $ResultData[] = "<a href='url_edit/".$value->id_kec."' class='btn btn-primary'>Edit</a> <a href='url_edit/".$value->id_kec."' class='btn btn-danger'>Hapus</a> <a href='url_edit/".$value->id_kec."' class='btn btn-primary'>tombol 3</a>"; //memasukan array ke variable $data $data[] = $ResultData; $i++; } //set data $datatable->set_data($data); //create our json $datatable->create_data(); |
data_kabupaten.php
Ketika provinsi di pilih maka request akan dikirim ke file data_kabupaten.php. Jadi file ini digunakan untuk meng-handle request ajax menampilkan data kabupaten yang dikirim dari file chain.php. di file chain.php data kabupaten ini akan di masukan ke id #kabupaten.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php //kita butuh config untuk query ke databasee include "lib/config.php"; //simpan request post id_provinsi di variable $id_provinsi = $_POST['id_provinsi']; //prepared statement untuk keamanan dari sql injection $data_where = array( 'id_prov' => $id_provinsi ); //ambil data kabupaten dari kabupaten berdasarkan id provinsi yang di kirim $data = $db->custom_query("select * from kabupaten where id_prov=?",$data_where); echo '<option value="all" selected>Semua</option>'; //lakukan looping untuk menampilkan hasil data query foreach ($data as $isi) { echo "<option value='$isi->id_kab'>$isi->nama_kab</option>"; } ?> |
data_kecamatan.php
Sama halnya dengan file kabupaten, file ini untuk handle request ketika ada kabupaten yang dipilih di file chain.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php //kita butuh config untuk query ke databasee include "lib/config.php"; //simpan request post id_kabupaten di variable $id_kabupaten = $_POST['id_kabupaten']; //prepared statement untuk keamanan dari sql injection $data_where = array( 'id_kab' => $id_kabupaten ); //ambil data kabupaten dari kabupaten berdasarkan id provinsi yang di kirim $data = $db->custom_query("select * from kecamatan where id_kab=?",$data_where); echo '<option value="all" selected>Semua</option>'; //lakukan looping untuk menampilkan hasil data query foreach ($data as $isi) { echo "<option value='$isi->id_kec'>$isi->nama_kec</option>"; } ?> |
Sekian untuk Tutorialnya, untuk lebih jelasnya silakan lihat demonya atau download code untuk mencobanya.




nice post
maaf gan mau nanya kalau misal membuat filtering tetapi data yang akan di filter itu berada di tabel yang sama penerapannya seperti apa yaa gan, mohon bantuannya gan..
sama aja, tinggal query ke satu table
maaf gan mau nanya kalo filtering yang dilakukan berada pada data tabel yang sama seperti apa yaa gan, saya masih kebingungan dengan itu, bisa bantuk tidak gan buat tutorialnya gan..
cara kerjanya persis yang di tutorial agan ini namun kasus saya data berada di tabel yang sama dan saya ingin filter jadi 3 opsi gan contohnya (tanggal, nama, keperluan)
sama aja, tinggal improve
Bisa minta versi CI-nya?
ci banyak yang buat, cari di github
untuk menggunakan data yang tidak pake inner join gimana ya mas?
kalo pake select from tidak bisa.
ya tinggal ga pake inner join querynya
bagaimana jika ingin initialize terus filter data? sebagai contoh sewaktu initialize, saya hanya bisa mahu data “aceh”. dan bila menggunakan search bar, apabila sy keypress huruf “a” data semua selain aceh pun ikut keluar sekali.
terima kasih kamu banyak membantu,
ok sudah dapat bagaimana utk bisa dapat data yang dicari shj.
pada file Dtable.php, function “get_custom”, edit line ini:
$sql .= ” $condition (” . $this->get_column($columns) . ” )”;
copy dan paste shj gantikan dengan diatas. ia bisa utk hanya kluarkan yg dicari shj
mantep
langsung kirim parameter berarti
gan klo datanya lebih dari 8rb apa masih bisa pake datatabels??
klo bisa cara nya gmn?
saya dah coba tapi tdk bisa
tentu saja gan, kan server side